How to Lift your Core Web Vitals scores by reducing cumulative layout shift (CLS) on your website

What is Cumulative Layout Shift (CLS) All About?
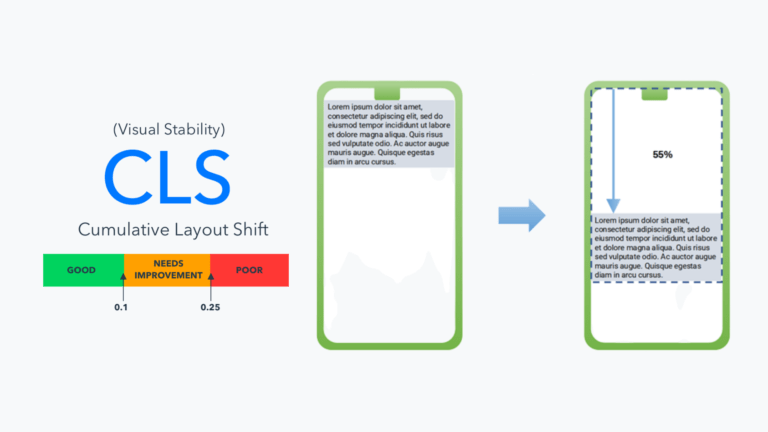
Cumulative Layout Shift (CLS) is the estimation of unforeseen movements on a page as new article loads. On the off chance that you’ve at any point visited a page and had what you were perusing unexpectedly shift because of a picture loading or a spring up showing up, you’ve seen it in real life. CLS is one of Google’s new Core Web Vitals – measurements for estimating page performance. In a past post we examined what CLS is and how it is estimated, yet how would you decrease Cumulative Layout Shift on a site? By and large, it simply includes holding the fitting measure of room for content before it loads on the page.
Provide all Images a Width and Height
Images are frequently some of the last assets to load on a page because of their huge sizes. In the event that the program doesn’t have the foggiest idea about the elements of the image before it loads it, the encompassing article will move when the image at last occupies its space. Setting an unequivocal width and height on the image element permits the program to save that space so the encompassing region isn’t uprooted when the image loads.
Your image elements may look something like this:
<img width="250" height="150" src="image_250x150.jpg">
For WordPress clients, outstanding amongst other approaches to set image measurements is by utilizing the WordPress local image functions at whatever point showing images in a layout.
Keep Space for Ads, Pop-Ups, and Promos
Ads, pop-ups, and promos may cause layout shifts. A huge advertisement without saved space will move the article around it when it loads. A pop-up at the lower part of the screen can push the entirety of the article up. A promotion pennant at the highest point of the page can push it down.
Ads can be improved by characterizing a width and tallness for the advertisement container, utilizing a placeholder if a promotion isn’t served, and utilizing overflow: hidden to manage the overflow from bigger ads. Pop-ups, like a notification at the lower part of the page about tolerating cookies, ought to be fixed to the base utilizing position: fixed. A promotion banner at the top of the page ought to one or the other burden with the remainder of the content or be fixed to the top. Since content with a fixed position shows outwardly “on top” of the page rather than inline with page content, there is no compelling reason to represent the space it takes up.
Make use of most effective method for your fonts
Web fonts frequently add to CLS. When stacking a web font, the program may at first compute the important space required dependent on the fallback framework font, and afterward, when the web font is downloaded, the program recalculates that space and causes a shift. The manner in which the program handles stacking fonts is constrained by the font-show CSS rule, so that is the way we address this issue.
The conclusion
These issues are normal on most locales, so executing any of these techniques can further develop your CLS execution score and increment your website’s ranking in Google’s Core Web Vitals. Format shift is for the most part brought about by content unexpectedly evolving measurements, as with stacking pictures or trading textual styles, or by new content being infused into the page by late running contents, as with promotions and pop-ups. There are more strategies and other likely reasons for format shift, and in light of the fact that the Core Web Vitals are another measurement, new techniques for streamlining locales for it are being fostered each day. In any case, for the time being what’s to come is clear, we’re not enduring format moves any longer.